画像データには、さまざまな種類のファイル形式があるため、印刷データの作成やWebサイトへのアップロード、写真やイラスト素材を購入する際に、どのファイル形式にすればいいか分からずに困った経験がある方も多いのではないでしょうか。
また、画像ファイル形式について知らないと、保管されていた画像データを壊れていると誤解して削除してしまうことも…。こうした事態を回避するためにも、画像ファイル形式について知ることは大切です。
この記事では、画像ファイル形式についての基本的な情報と各種類の特徴について解説します。
目次
画像ファイル形式とは

画像データが、どの程度のデータ容量でどういう風に保存・表示されるか決める方法を「画像ファイル形式」といいます。どのような画像ファイルなのかは、ファイル名の末尾にある「.jpg」や「.gif」といった拡張子で識別が可能です。
ラスター形式とベクター形式
画像ファイル形式は、大まかに「ラスター形式」と「ベクター形式」の2種類に分かれています。それぞれの特徴や代表的なファイル形式についてご紹介します。
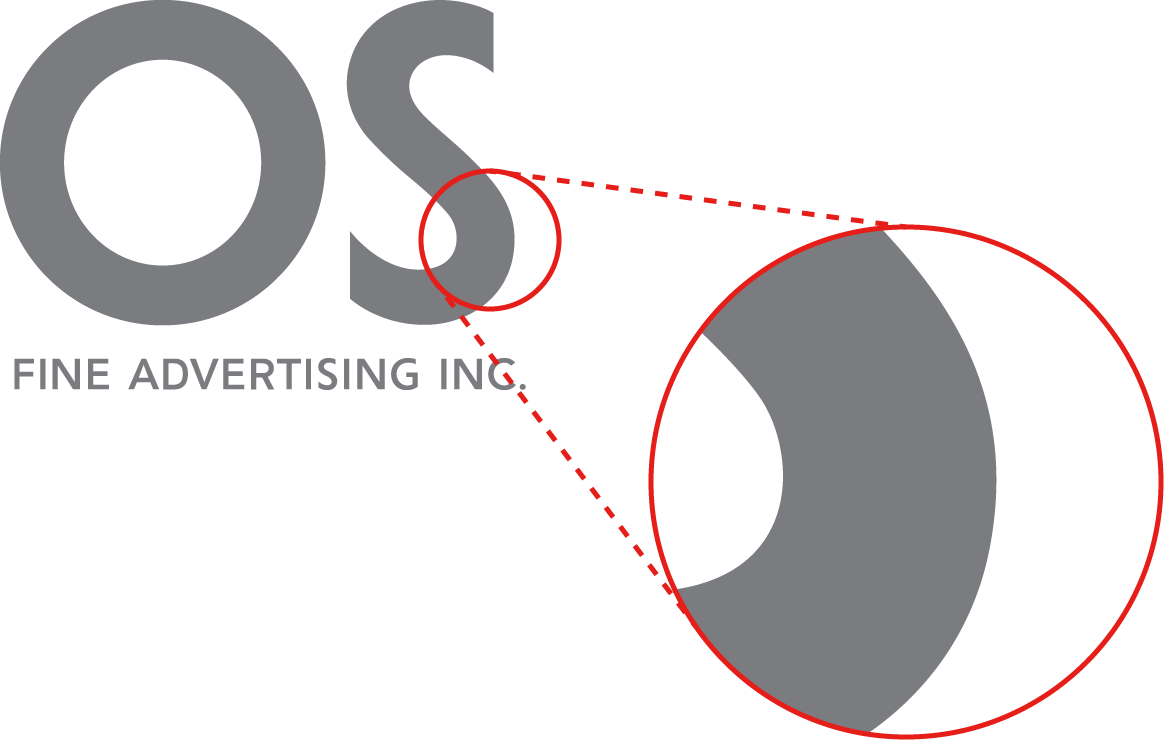
ラスター形式
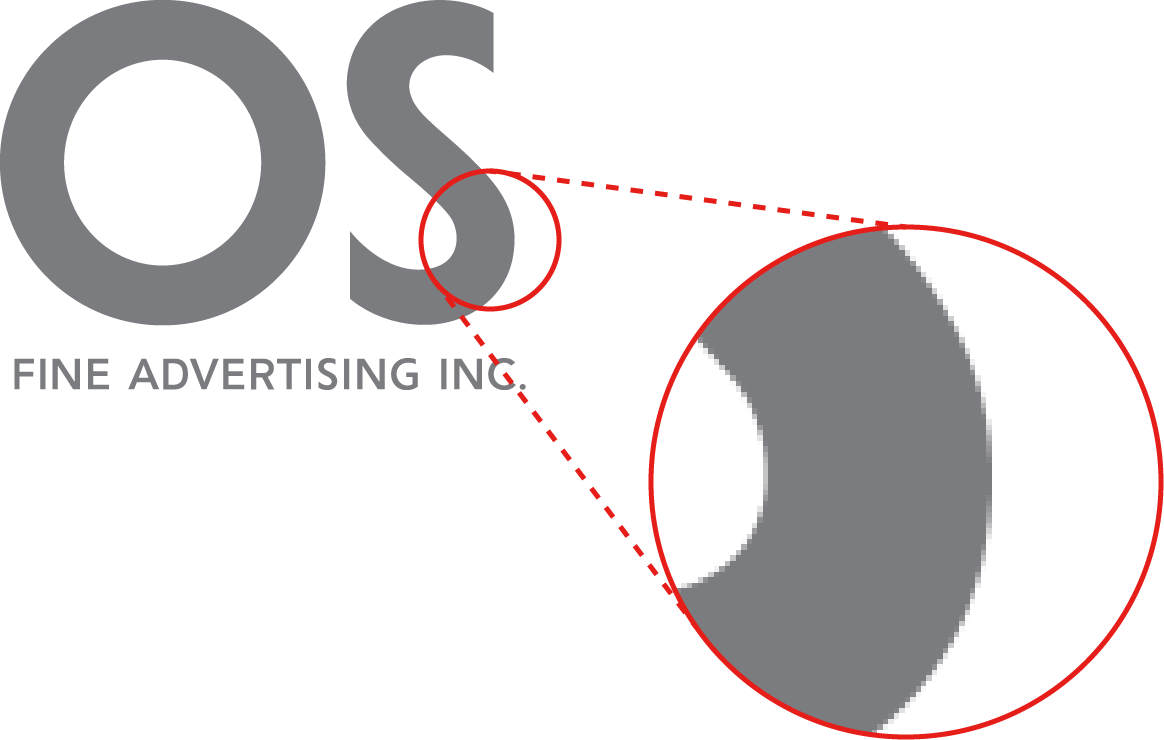
小さな正方形のピクセル(画素)※が大量に集まって表現される画像の保存形式で、画像を画面上で拡大すると、ガタガタして見えます。さまざまな色のピクセルを組み合わせることで、写真のような複雑な画像を表現することができる反面、ピクセルや色数が多くなると、データ容量が大きくなります。
- デジタル画像や映像を構成する小さな点のこと

圧縮方式の種類

データ容量が大きくなりがちなラスター形式では、以下の圧縮方式を用いて容量を小さくすることが可能です。各圧縮方式による、圧縮率や復元可否について解説します。
可逆圧縮
一度圧縮保存した後でも、完全に元の状態にデータを戻すことができる圧縮方式です。
圧縮率は低めのため、データ容量は非可逆圧縮よりも大きくなる傾向があります。
適用可能な画像ファイル形式:GIF、PNG など
非可逆圧縮
圧縮の際に、データの一部を欠落・改変させており、一度圧縮保存してしまうと元の状態にデータを戻せない圧縮方式です。
圧縮前後での違いがあまり分からない程度の改変でも圧縮率を高くすることが可能ですが、画質は劣化するため、高画質な印刷にはあまり向きません。
適用可能な画像ファイル形式:JPG(JPEG) など
非圧縮(無圧縮)
画像データを圧縮せず、画質の高いまま保存する方式です。
圧縮しないため、他の圧縮方式よりも高画質ですが、その分データ容量は大きくなります。
適用可能な画像ファイル形式:TIFF など
代表的なラスター形式の画像ファイル
ラスター形式について分かったところで、代表的なラスター形式の画像ファイルである、「JPG(JPEG)」「PNG」「GIF」「WebP」「TIFF」「PSD」の6種類についてそれぞれ解説します。
JPG(JPEG)
フルカラー(1677万色)に対応しているファイルです。拡張子は「.jpg」や「.jpeg」。
多くの色を必要とする写真や精細なイラストに向いていますが、ロゴや文字などの色数の少ない画像には向いていません。
非可逆圧縮を採用しているため、編集する場合には元データを別途保存しておく方がいいでしょう。
PNG
フルカラー(1677万色)に対応しているファイルです。拡張子は「.png」。
透過処理が可能なため、背景を透過させたい画像の保存に適しています。
可逆圧縮を採用しており、画像保存を繰り返しても画質は劣化しません。ただし、データ容量が大きくなりやすい傾向があります。
GIF
256色に対応しているファイルです。拡張子は「.gif」。
PNGと同様に透過処理が可能で、かつデータ容量が小さいため、色数の少ないイラスト等の画像に向いています。
最大の特徴として、パラパラ漫画のようなシンプルで短いアニメーション動画を作ることができる点が挙げられます。
WebP
2010年にGoogleが開発した「ウェッピー」と呼ばれるファイルです。拡張子は「.webp」。
JPG(JPEG)よりも圧縮率が高いのに画質の劣化がほぼなく、データ容量のみを軽量化できます。
可逆圧縮と非可逆圧縮の両方へ対応しており、透過処理やアニメーション作成も可能で、従来のファイル形式の特徴をあわせ持っているといえます。ただし、他のファイル形式で保存してから再度WebPに変換する必要があります。
TIFF
最大48ビットの色深度に対応しており、約280兆色を表現できるファイルです。拡張子は「.tif」や「.tiff」。
非圧縮が可能で、高画質のまま画像データを保存することができるため、カメラマンやデザイナーから重宝されています。また、可逆圧縮と不可逆圧縮にも対応しており、目的に応じた圧縮が可能です。
PSD
Adobe社が開発したデザインソフト「Adobe Photoshop」専用のファイルです。拡張子は「.psd」。
写真の加工や色の調整、画像の合成といった、Adobe Photoshopで行った画像編集の状態を保持したままデータ保存が可能で、デザイナーだけではなく、カメラマンやイラストレーターからも高い人気を誇っています。ただし「専用のファイル」であるため、ソフトを購入しないと開くことができません。
ベクター形式画像
ベクター形式とは、画像・文字などのデータを点(アンカーポイント)や、それをつないだ線・面の、位置や長さ、大きさ、色といった情報をもとに数値化して記録、表示する保存形式です。数値化して記録されているため、どれだけ画像を拡大・縮小しても画質が落ちない(ガタガタして見えない)点が最大の特徴です。

代表的なベクター形式の画像ファイル
ベクター形式について分かったところで、代表的なベクター形式の画像ファイルである、「SVG」「EPS」「AI」「PDF」の4種類についてそれぞれ解説します。
SVG
「Scalable Vector Graphics」という名前の通り、拡大縮小が画質の劣化なく行えるファイルです。拡張子は「.svg」。
CSS等を使って後からサイズや色の変更や、透過処理やアニメーションの制作をすることができます。写真などの繊細な色の画像をSVGファイルにしてしまうとデータ容量が大きくなるため、ロゴやアイコンといった色数が少ないデータの保存に向いています。
EPS
Postscript※で書かれたデータをもとにしているファイルです。拡張子は「.eps」。
実際に使用する高解像度用データ(ベクトルデータ)とプレビュー用低解像度データ(ビットマップデータ)の両方の情報を持っており、作業時にビットマップデータを使用することで、効率よく作業を進めることが可能です。高品質の印刷で利用されることが多くあります。ただし、Adobe社の製品以外のアプリやソフトではサポートを終了していることが多いため、現在ではあまり利用されていません。
- プリンターや画像処理装置で使用されているAdobe社が開発したページ記述言語
AI
Adobe社が開発したデザインソフト「Adobe Illustrator」専用のファイルです。拡張子は「.ai」。
イラストやロゴ、アイコン等の作成など、Adobe Illustratorで行った編集状態を保持したままデータ保存が可能です。また、印刷物の入稿データとして利用されることが多くあります。ただし「専用のファイル」であるため、ソフトを購入しないと開くことができません。
Adobe社が開発した、印刷ページと同じ状態で保存が可能でPCやスマートフォンなど、どんな環境でも基本的に同じように表示ができるファイルです。拡張子は「.pdf」。
簡単に圧縮ができることや、Adobe社がPDFの内容確認等ができるアプリを無料でダウンロードできるようにしていることから、制作物のデザイン確認やWebサイトでの書類データの掲示など、さまざまな用途で利用されています。また、最近では印刷物の入稿データとしての利用も増えています。
印刷によく使われる画像ファイル形式
これまでに解説した画像ファイル形式の中で、印刷によく使われるものはどれになるでしょうか。
印刷用の画像には、「色数が多く繊細な表現」「高画質・高解像度」が求められるため以下の画像ファイル形式がよく使われています。
- TIFF
- PSD
- JPG(JPEG)
また、印刷物を入稿する際は、データを印刷会社から指定されたファイル形式にする必要があり、以下のファイル形式がよく使われています。
- AI
- PSD
Webサイトによく使われる画像ファイル形式
次に、Webサイトによく使われる画像ファイル形式はどれでしょうか。
Webサイト用の画像は表示速度に影響が出ないよう、「データ容量が大きすぎない」ことが重要です。そのため、以下の画像ファイル形式がよく使われています。
- JPG(JPEG)
- PNG
- WebP
- SVG
用途に適した画像ファイル形式を選ぶことが大切

ここまで、各画像ファイル形式の特徴と、用途による向き不向きを解説してきました。
画像のファイル形式選択に迷った際には、「何に使う画像なのか」を考え、さまざまな種類のあるファイル形式の中から適切なものを選ぶことが大切です。その選択が、画像を使用する媒体のクオリティを上げる一因にもなるでしょう。
OS工芸社のできること
OS工芸社では、制作物に合わせて適切な画像ファイル形式を使用した制作を行っています。例えばWebサイト制作時には、データ容量が大きすぎず、かつ画質が悪くならないように画像ファイル形式も含めて各画像の調整をすることで、快適に閲覧ができるようにしています。
また、各制作でご支給いただく画像について不安がある場合にも、不明点について丁寧に説明するなど、しっかりサポートいたします。Webサイト制作、印刷物制作、動画制作、どれでもお気軽にご相談ください。
今回の記事のまとめ
- 画像ファイル形式とは、画像データがどの程度のデータ容量でどういう風に保存・表示されるか決める方法で、主に「ラスター形式」と「ベクター形式」がある
- ラスター形式は、小さな正方形のピクセル(画素)が大量に集まって表現される画像の保存形式で、「JPG(JPEG)」「PNG」「GIF」「WebP」「TIFF」「PSD」などがある
- ベクター形式は画像・文字などのデータを、点(アンカーポイント)や、それをつないだ線・面、色といった情報をもとに数値化して記録、表示する保存形式で、「SVG」「EPS」「AI」「PDF」などがある
- 印刷には、画像:「TIFF」「PSD」「JPG(JPEG)」、入稿:「PDF」「AI」「PSD」などのファイル形式、Webサイトには「JPG(JPEG)」「PNG」「WebP」「SVG」などのファイル形式がよく使われる
- 画像ファイル形式にはそれぞれ特徴があり、用途によって向き不向きがあるため、用途に適したファイル形式を選ぶことが大切
- 人気の記事 Popular Articles
- キーワード Keyword
-
- #いまさら聞けないWeb制作
- #コーポレートサイト
- #リクルートサイト(採用サイト)
- #CMS
- #WordPress
- #SSL証明書
- #SEO
- #アクセス解析
- #Google Analytics
- #Cookie
- #サーバー
- #制作の流れ
- #プロジェクト進行
- #3DCG
- #動画
- #CADデータ無し
- #印刷画像
- #ラスター形式
- #ベクター形式
- #画像ファイル形式
- #画面解像度
- #Web画像
- #高解像度ディスプレイ
- #データ容量
- #初心者必見
- #画像サイズ
- #画像データ
- #解像度
- #映像制作
- #CG制作
- #コンピュータグラフィック
- #製造業
- #BtoB企業
- #製品紹介・PR
- #会社案内
- #カタログ
- #印刷
- #ネット印刷
- #印刷会社
- #制作会社
- #制作会社選定
- #採用活動
- #人事
- #サステナビリティ
- #SDGs
- #CSR
- #ESG
- #環境配慮
- #企画案・ネタ
- #台割
- #レイアウト
- #データ納品
- #Webサイト更新
- #ユーザビリティ
- #アクセシビリティ
- #ニュース&トピックス
- #プライバシー保護
- #マーケティング
- #多言語対応